In my next post, I would like to talk about the first step in redesigning a website. I explained why I am doing this, and now it’s time to take the first step. What is that first step, you ask?
Defining My Website Page Map
I need to define the page structure of my new site. At my agency, we call this defining our “website page map.” This should not be confused with an XML sitemap – that is a completely different thing.
A website page map is a visual representation of the website that is free of any design elements. It shows the structure of the website from a hierarchy perspective, starting at the top with the homepage.
Think of this as the blueprint of a house. If we were building a house, our page map would be our blueprint, showing us how many rooms the house will have, their purpose, and how they connect.
There are numerous ways to create visual representations that show the page structure of a website. I have seen Visio diagrams, Excel tables, and bullet point Word documents, all being used to illustrate the page structure of a website.
Slickplan
At my agency, we like to use an amazing tool called Slickplan. Slickplan is by far the best app I have found for managing this aspect of a project.
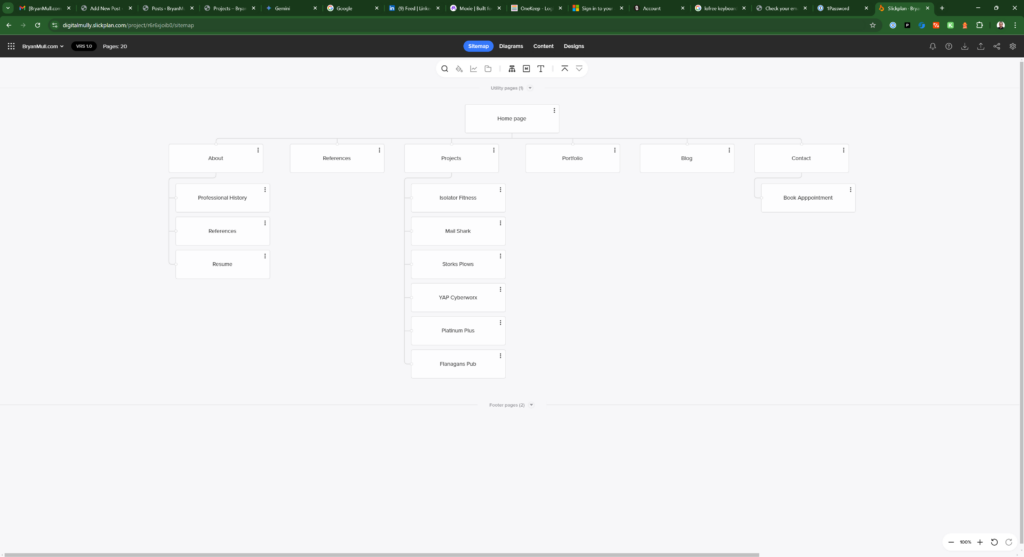
Below is a screenshot of the Slickplan page map for the website you are reading right now.

If you look at the navigation of my website, you will see that it closely matches what you see in the graphic above.

Additional Value Statements
This process is valuable for many reasons.
Here are seven benefits of defining your page map, using Slickplan, early in the website planning process:
- Defining Content Needs: This process shows you what pages still need content. We color-code pages where content has already been supplied. This provides copywriters and clients with a clear visual of what’s remaining.
- Future Planning: It provides a structured means of planning for the future. I know my site will have a blog with different topics. I know I will offer courses, training, and other resources. With these long-term goals in mind, I can plan the structure of my site now to accommodate my plans for the future.
- Confirmation of Structure: When working with clients, this process allows them to better understand the pages they need to cover the topics they wish to discuss on their business websites. When building a new site, this can be approved by the client and give the developer an idea of how many pages they need to create.
- Collaboration: Clients, project managers, copywriters, designers, and developers will all work on the site at different times. Using a page map can keep everyone on the same page (pun intended). The more everyone stays on track, the less time it takes to create the site.
- Design Roadmap: Designers need to know what templates should be created. Using a page map to communicate the structure of the site allows designers to spot the templates that will accommodate different sections of the website.
- Identify Key Changes Early: Changing page structure once the site has been designed can be very costly. If structural changes need to be made, this should be identified early on. Slickplan makes it easy to move pages to different sections, allowing a true collaborative process when planning a site.
- Client Understanding: Clients are ultimately paying for the redesign. The more they understand the project, the happier they will be in the long term. This process is so important to me that I include a screenshot of my proposed Slickplan page map in the proposal they sign for the project. It’s that important.
I hope you found this mini lesson on website planning informative. You can learn more about Slickplan by checking out the video below.
Thank you for reading.
Bryan Mull